搜索到
1
篇与
源码资源
的结果
-
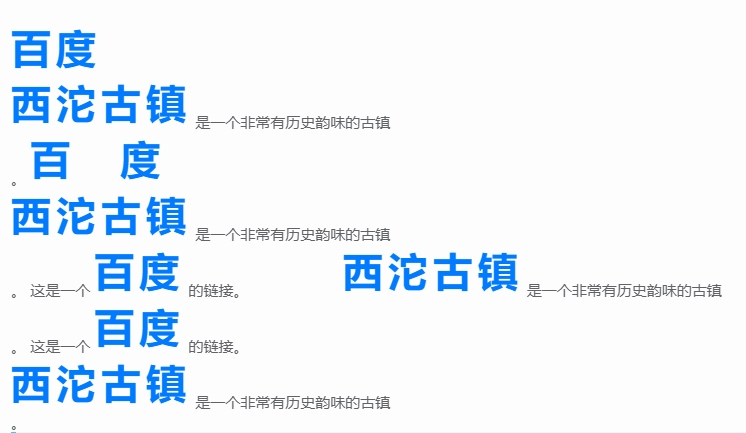
 用简单的代码写我的目的地文字超链接 我希望能有一个单页,里面可以用图片超链接到相册单页面。但是这个主题默认的只要有图片就用幻灯片查看,并不能实现超链接的效果。所以我就用文字代替了。但是单独的文本超链接又不好看,所以给超链接文字加了CSS样式,于是就有了现在这个样子虽然没达到我的想象,但因为我是纯纯的小白,完全没有代码基础,所以就这样吧。并且我怕以后忘记了,于是专门写了这篇文章把代码保存下来备忘。<!-- 超链接文本(应用 .cool-link 类,并增加 letter-spacing 属性) --> 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 <style> .cool-link { position: relative; display: inline-block; font-size: 40px; /* 字体大小 */ font-weight: bold; color: #007BFF; text-decoration: none; overflow: hidden; letter-spacing: 5px; /* 新增:设置字间距为 5 像素 */ } .cool-link::before { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 2px; background-color: #FF5733; transform: scaleX(0); transform-origin: left; transition: transform 0.3s ease-in-out; } .cool-link:hover::before { transform: scaleX(1); } .cool-link:hover { color: #FF5733; transition: color 0.3s ease-in-out; } </style>还可以使用   空格来控制文字间的距离,至此完毕。
用简单的代码写我的目的地文字超链接 我希望能有一个单页,里面可以用图片超链接到相册单页面。但是这个主题默认的只要有图片就用幻灯片查看,并不能实现超链接的效果。所以我就用文字代替了。但是单独的文本超链接又不好看,所以给超链接文字加了CSS样式,于是就有了现在这个样子虽然没达到我的想象,但因为我是纯纯的小白,完全没有代码基础,所以就这样吧。并且我怕以后忘记了,于是专门写了这篇文章把代码保存下来备忘。<!-- 超链接文本(应用 .cool-link 类,并增加 letter-spacing 属性) --> 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 <style> .cool-link { position: relative; display: inline-block; font-size: 40px; /* 字体大小 */ font-weight: bold; color: #007BFF; text-decoration: none; overflow: hidden; letter-spacing: 5px; /* 新增:设置字间距为 5 像素 */ } .cool-link::before { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 2px; background-color: #FF5733; transform: scaleX(0); transform-origin: left; transition: transform 0.3s ease-in-out; } .cool-link:hover::before { transform: scaleX(1); } .cool-link:hover { color: #FF5733; transition: color 0.3s ease-in-out; } </style>还可以使用   空格来控制文字间的距离,至此完毕。