搜索到
7
篇与
蟹老板
的结果
-
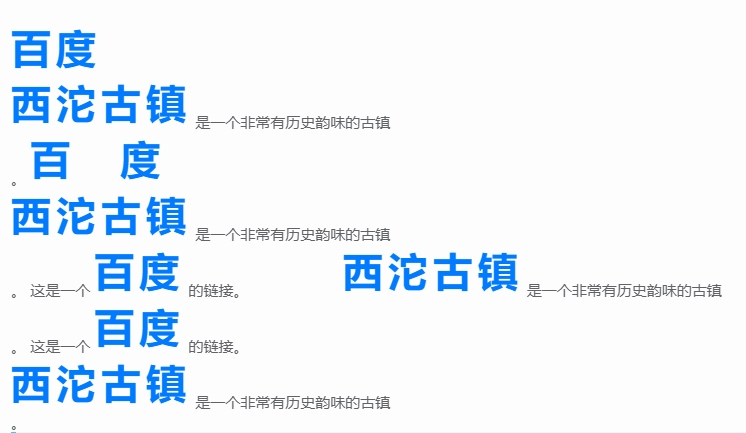
 用简单的代码写我的目的地文字超链接 我希望能有一个单页,里面可以用图片超链接到相册单页面。但是这个主题默认的只要有图片就用幻灯片查看,并不能实现超链接的效果。所以我就用文字代替了。但是单独的文本超链接又不好看,所以给超链接文字加了CSS样式,于是就有了现在这个样子虽然没达到我的想象,但因为我是纯纯的小白,完全没有代码基础,所以就这样吧。并且我怕以后忘记了,于是专门写了这篇文章把代码保存下来备忘。<!-- 超链接文本(应用 .cool-link 类,并增加 letter-spacing 属性) --> 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 <style> .cool-link { position: relative; display: inline-block; font-size: 40px; /* 字体大小 */ font-weight: bold; color: #007BFF; text-decoration: none; overflow: hidden; letter-spacing: 5px; /* 新增:设置字间距为 5 像素 */ } .cool-link::before { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 2px; background-color: #FF5733; transform: scaleX(0); transform-origin: left; transition: transform 0.3s ease-in-out; } .cool-link:hover::before { transform: scaleX(1); } .cool-link:hover { color: #FF5733; transition: color 0.3s ease-in-out; } </style>还可以使用   空格来控制文字间的距离,至此完毕。
用简单的代码写我的目的地文字超链接 我希望能有一个单页,里面可以用图片超链接到相册单页面。但是这个主题默认的只要有图片就用幻灯片查看,并不能实现超链接的效果。所以我就用文字代替了。但是单独的文本超链接又不好看,所以给超链接文字加了CSS样式,于是就有了现在这个样子虽然没达到我的想象,但因为我是纯纯的小白,完全没有代码基础,所以就这样吧。并且我怕以后忘记了,于是专门写了这篇文章把代码保存下来备忘。<!-- 超链接文本(应用 .cool-link 类,并增加 letter-spacing 属性) --> 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 这是一个 <a href="https://www.baidu.com" class="cool-link">百度</a> 的链接。<br> <a href="https://www.baidu.com" class="cool-link">西沱古镇</a> 是一个非常有历史韵味的古镇<br>。 <style> .cool-link { position: relative; display: inline-block; font-size: 40px; /* 字体大小 */ font-weight: bold; color: #007BFF; text-decoration: none; overflow: hidden; letter-spacing: 5px; /* 新增:设置字间距为 5 像素 */ } .cool-link::before { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 2px; background-color: #FF5733; transform: scaleX(0); transform-origin: left; transition: transform 0.3s ease-in-out; } .cool-link:hover::before { transform: scaleX(1); } .cool-link:hover { color: #FF5733; transition: color 0.3s ease-in-out; } </style>还可以使用   空格来控制文字间的距离,至此完毕。 -
看看typecho主题的编辑器是什么样式的展示效果 行内代码引用有序列表1有序列表2 超链接表头表头表头表头表头表格表格表格表格表格表格表格表格表格表格表格表格表格表格表格code here代码块...居中 居右 颜色大小 原生html2025-04-25 11:07:38 星期五 :@(小怒) { } 未完成任务 {x} 已完成选中{mtitle title="标题居中"/}{abtn icon="bug" color="#ff6800" href="#" radius="15" content="多彩按钮"/} {anote icon="bus" href="#" type="secondary" content="便条按钮"/} {dotted startColor="#ff6c6c" endColor="#1989fa"/}隐藏内容,请前往内页查看详情{card-default label="卡片标题" width="50%"}卡片内容卡片内容默认卡片{/card-default}{message type="warning" content="消息提示内容"/}{progress percentage="90" color="#ff6c6c"/}{progress percentage="50" color="#2a2970"/}{progress percentage="100%" color="#d7830f"/}{callout color="#f0ad4e"}标注内容{/callout}{tabs}{tabs-pane label="标签一"} 标签一内容{/tabs-pane}{tabs-pane label="标签二"} 标签二内容{/tabs-pane}{/tabs}{card-list}{card-list-item} 列表一内容{/card-list-item}{card-list-item} 列表二内容{/card-list-item}{/card-list}{timeline}{timeline-item color="#19be6b"} 正式上线{/timeline-item}{timeline-item color="#ed4014"} 删库跑路{/timeline-item}{/timeline}{copy showText="复制文本显示文案" copyText="需要输入的内容"/}{card-describe title="卡片描述"}描述卡片卡片内容{/card-describe}{lamp/}{collapse}{collapse-item label="折叠标题一" open} 折叠内容一{/collapse-item}{collapse-item label="折叠标题二"} 折叠内容二{/collapse-item}{/collapse}{gird column="5" gap="10"}{gird-item} 宫格内容一{/gird-item}{gird-item} 宫格内容二{/gird-item}{gird-item} 宫格内容三{/gird-item}{/gird}{alert type="error"}警告提示提示{/alert}// 字体颜色文字内容{ZhinianWechat}微信圈粉// 隐藏区域{/ZhinianWechat}
-

-

-
超级厉害的 让人欲罢不能的 K-Lite Codec Pack 是世界闻名,备受好评的解码器。可以为其他播放器提供不同格式的音视频文件解码。是绝对值得使用的优秀产品。K-Lite Codec Pack 是解码器包的鼻祖,最好的解码器包之一,它可以扩展播放器功能,使其能解码更多格式。它也自带经典播放器media player classic,可以让解码器包配合他使用。他是为您提供绝大多数影音格式的解码器,装了它,您的播放器就可以通吃绝大多数的影音格式。标准版包括了播放当今绝大多数能在网上免费下载到、播放影音文件所需的解码器;完全版则包括对更多不常用文件格式的支持并附带了一个媒体播放器。 K-Lite Codec Pack 有六种不同的版本,全部都属免费:Basic: Basic 版是最精简的版本,可于 Microsoft Windows 操作系统上播放各种格式的AVI档之外还可播放 K-Lite Codec PackMatroska (MKV)、MP4、Ogg 和 Adobe Flash video (FLV) 格式的文件。它只包含 ffdshow(音频和视频解码)、DirectVobSub(用于字幕解码)、Codec Tweak Tool 和其他四个小部件。此版本没有附带 Media Player Classic。Standard: Standard 版包含所有 Basic 版的功能,并加入了 DVD Video 解码器、Media Info Lite 和 Media Player Classic Homecinema,此版本可让 Microsoft Windows 操作系统播放 DVD。建议一般用户使用这个版本。Full: 完整版除了标准版所包含的组件和工具以外,还包括31个额外的组件和另外4个工具,并增加了Microsoft Windows PCs 的视频解码功能。尽管如此,在这个软件包中没有包含编码或转换工具。